簡単ホームページ作成方法!新しいページを作る
それでは、ラクマスで新しいページを作る方法です。新しいページ作成も、メニューやヘッダー部分は自動的に作成されますので、とても簡単です。ブログでいうなら「新規投稿」の様に、コンテンツ部分を作るだけです。
管理画面から新規ページ作成
まずは、管理画面にログインをし、「新規ページ作成」をメニューから選びます。新しいウインドウでページが開いたはずです。
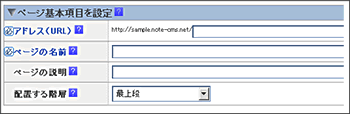
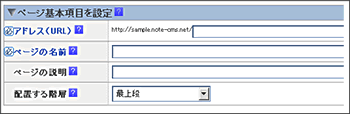
ページ基本項目を設定
 |
次に、ページの基本項目を設定します。設定する項目は4つです。
・アドレス
・ページの名前
・ページの説明
・配置する階層です。
この設定をすることにより、メニューなどに自動的に反映することが出来ます。
|
ページ基本項目を設定について
アドレス
ページのアドレスを設定します。同じアドレスのページを二つ以上作ることはできません。
http://manual.racms.jp/yourinput/のように、ページのアドレスになります。
ページの名前
ページの名前を設定します。メニューなどに表示されるので、短くわかりやすく書きます。
メニュー以外にも、サイトマップ、タイトルタグなどにも使用されます。
ページの説明
ページの簡単な説明を設定します。サイトマップなどでページの説明として使われます。
サイトマップ以外にも、RSS・検索結果に表示されるページの説明にも使用されます。
配置する階層
ページを配置する階層を選択します。メニューなどはこの設定に基づいた階層構造で表示されます。
最上段を設定した場合、どの階層にも属さない一番上の階層に配置されます。
他のページを選択した場合、選択したページの下の階層に配置されます。
 各項目の詳しい説明はこちら
各項目の詳しい説明はこちら
ページ編集機能の選択
 |
次は、大事なコンテンツ(中身)の部分の作成です。初心者の方は、「カンタン編集機能」を使うことにより、項目を埋めていくだけでページが作成できる機能もあります。中級者の方や、ホームページの作成になれている方は、「自由編集ページ」を使うことにより、より自由に作成することができます。 |
コンテンツ(中身)の作成
 |
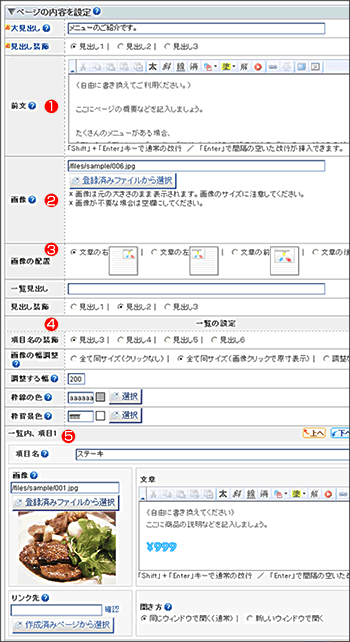
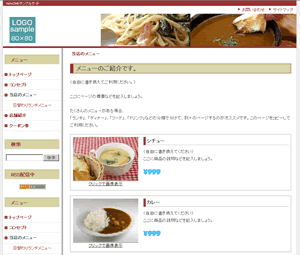
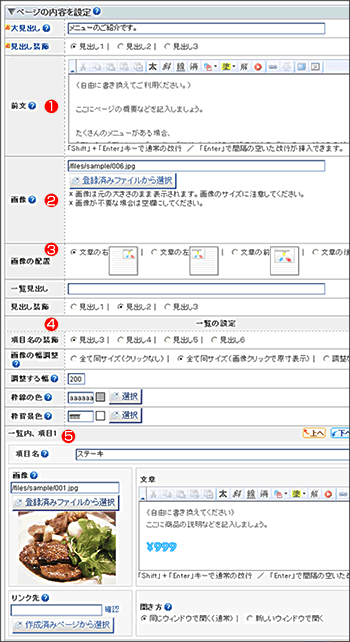
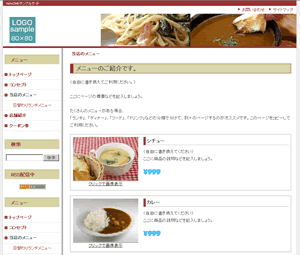
ここでは、「カンタン一覧ページ」を使い、メニューを作成してみます。できあがりのイメージはこの様なページとなります。
1.ページの前文
コンテンツ部分の最初に表示される前文を作成します。ページの先頭になりますので、お客様を惹きつける文章や画像などを配置しましょう。また、ページの概要でもいいです。
2.3.画像の配置
必要に応じて、ページの前文に配置する画像を設定します。画像の配置も決められますので、いろいろ試しながら、作成してください。
4.一覧表示する設定
初めての方は標準の設定のままでも大丈夫です。なれてきましたら、ここもいろいろ試してください。
5.一覧項目を作成
一覧表示するコンテンツを作成します。画像、文章を作成します。文章は商品の説明や、メリットなどを作成してください。
画像は、大事です。お客様は最初、画像を見ます。出来る限り、おいしい画像やキレイな画像を使ってください。
※写真利用: 無料素材・WEBデザイン フリー素材屋Hoshino
|
ホームページの確認・保存
ページ編集の結果を確認してみましょう。「ページ編集のプレビュー」というボタンがありますので、これでページが確認できます。おかしいところなどがありましたら、修正、確認です。
ページが出来上がりましたら、「ページを保存」ボタンをクリックし、保存です。保存は必ず行ってください。保存しないで閉じると、入力中の内容は消えてしまいます。
 |
完成イメージ
今回のページ作成はこの様な形になります。
→完成サンプル
サンプルをご覧頂くと、画像をクリックすると大きな画像が表示されます。この様なページが簡単に作成できるのが、「カンタン編集機能」です。
是非、いろいろ試してください。
|